There is a nice micro-animation library at useanimations.com which contains some useful animations which are particularly well suited for animated icons. These are all free to use and downloadable at Lottie animations. For those that already use Lottie they can use these animations as-is. However using them is apps which don’t use Lottie, or in cases where they may need tweaking and you don’t have a designer available that can perform the necessary tweaks in After Effects, it may not be possible to do this. In this occasional series we’ll look at how to create some of these animations as Animated Vector Drawables which will show some useful AVD techniques.

The icon that we’re going to look at this time transitions from a search / magnifying glass icon to a cross. The transition to the cross is quite similar to the Plus / X transition that we looked at before. While the rotation of the two lines is quite similar to that but the way that the magnifying glass collapses to a line is really quite interesting and will be the main focus of this article.
Before we start it’s worth mentioning that we’re going to build on some of the principles that we covered in the post on Arrow * Circle icons both in terms of how to draw circles and also in terms of understanding our path elements an creating them in such a way that they facilitate the animations that we’re trying to achieve.
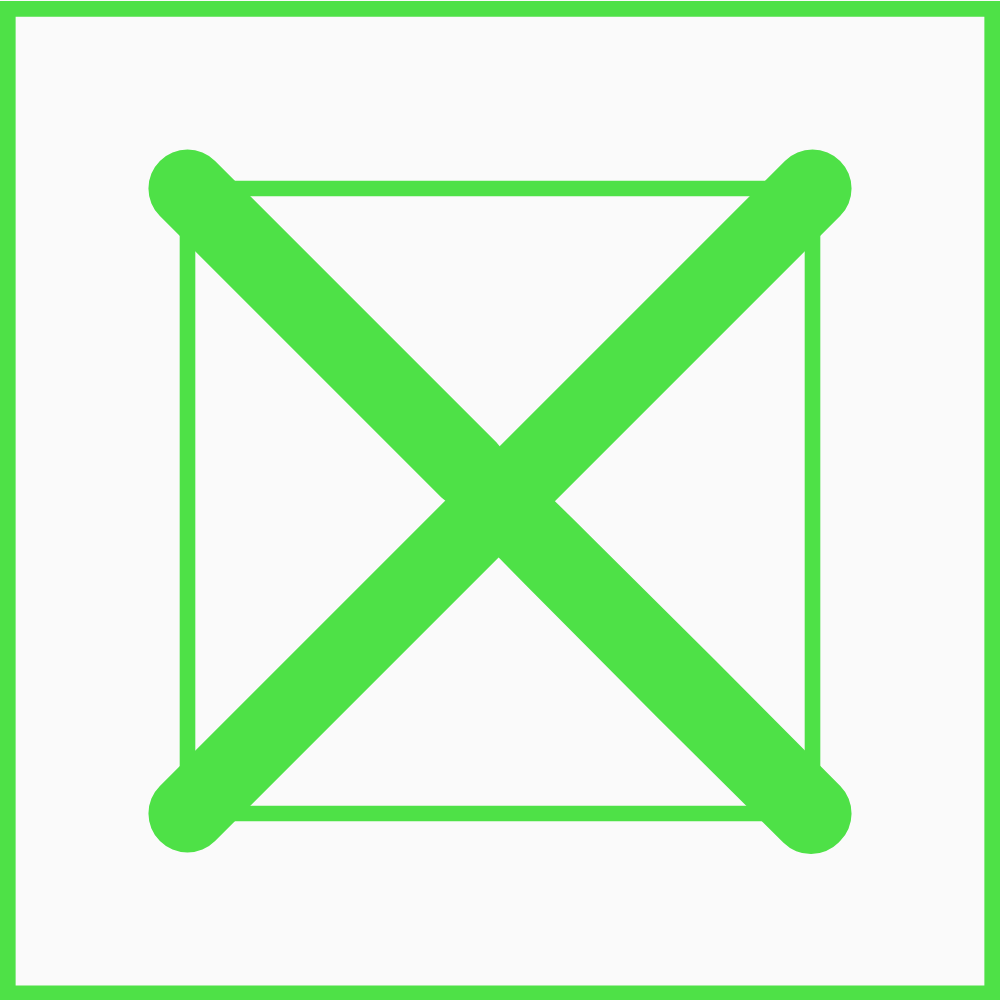
Next lets look at the static start and end states of this animation with a box overlaid which is offset from each edge by twelve units:


If we now look back to the animation above we can see that in the early part of the transition the circle part of the magnifying glass flattens in to a line, but the whole thing moves up and to the left slightly as it collapses. The reason for this is that top-most and left-most points of the circle are centred on the lines that are inset by 12 units. However, in the collapsed state, the top left of this flattened line is positioned inset by 12 units from both the top and left edges (it may look like it’s actually slightly less than that, but the line itself is positioned there, it’s the rounded cap that extends inside).
As the circle collapses, the point at the north west compass point is what will move to the end point, but this starts off well inside the 12 unit inset – it is actually inset by 16 units from both the top and left edges. Also the bottom right point of the handle is actually inset by only 10 units rather then 12. As the north west point moves up and left during the transition, the bottom right of the handle also moves up and left, and this gives a more fluid effect as the whole shape appears to be moving as a single object.
The static vector for the start state is:
The pathData is what we’ll manipulate to create the collapse and move up / left, so let’s break this down.
M16,16 moves to a point inset by 16 units from the top and left edges – from the earlier description we know that this is the north west point of the circle.
a14,14 -45 1 0 0.1,-0.1 then draws an elliptical arc angled at 45º – this is partly down to the third value which specifies an ellipse angled at 45º anti-clockwise (that what negating it does, and partly by the end point of 0.1,-0.1 (the final two values) which uses the technique we looked at in the previous article to alter the orientation of the circle by setting the end point relative to the location of the start point – in this case the end point is very slightly to the right of, and the same amount above the start point which angles the circle at 45º.
M54,54 moves the current position, without drawing anything, to a point inset from the bottom and right edges by 10 units – the end point of the handle.
Finally L36,36 draws a line from this point to the south east point of the circle to create the handle.
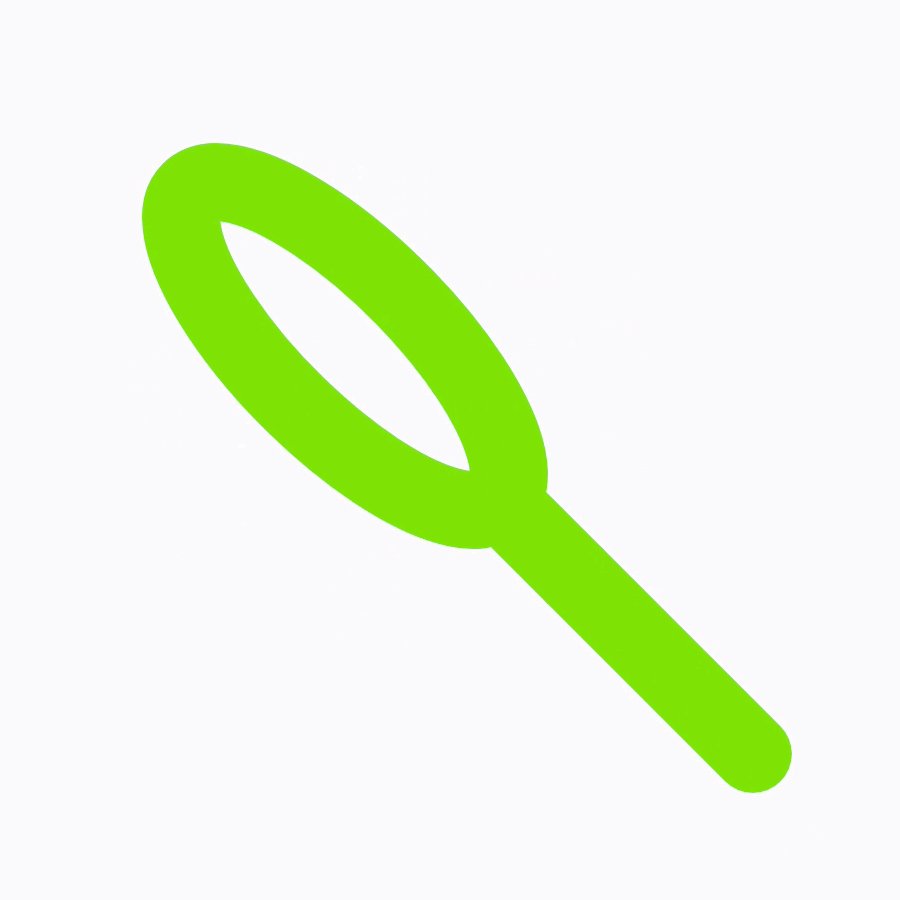
The collapse of the circle to a line is quite interesting and we are going to leverage the behaviour that the elliptical arc SVG command affords us. Although we have only used this command to draw circles, we can also use ellipses by using different values for the x and y radius (the first two values in the command – 14,14. Having these two values identical renders a circle – which is an ellipse with uniform radius. By changing one of these values without the other we can draw an ellipse. If we make one of these values very small, then this ellipse will actually look like a straight line.
The 45º rotation that we looked at earlier then becomes a further enabler – we can animate the x radius from 14 down to 0.1 and it will give the illusion that the circle collapses to a line which is angled at 45º anti-clockwise.
At the same time we also need to animate a few other values. We actually need to make the y radius of the ellipse slightly larger – this is because of the inset of the north west point of the circle which needs to extend out as the circle collapses. We also need to move the initial start point, along with the line which represents the handle it move it up and left. It’s probably easiest to compare the start and end states of the pathData to see the values which change:
M16,16 a14.0,14 -45 1 0 0.1,-0.1 M54,54 L36,36 M12,12 a00.1,16 -45 1 0 0.1,-0.1 M52,52 L34,34
I’ve added some leading / trailing zeros of the x radius of the elliptical arc to make it easier to compare the two, and hopefully it is clear that it is only the two radii values of the elliptical arc command that are being animated to flatten the circle to a line, and extend the line slightly. Then we animate the initial offset to move it up and to the left. We also animate the values for the line representing the handle to shrink it slightly, and move it up and to the left.
That was a fair amount of explanation for a single path animation, but lets of small things animating together can create some very nice effects.
The next thing worth mentioning is how we get this single line to split in to the two lines which make up the X. This is simple smoke and mirrors – there are always two lines. If you check out the source for search_x_magnifier that we looked at earlier, there is a second group named line which contains a single path named line_path. This draws a line which is drawn from a point inset 12 units from both top and left edges, to a point inset 12 units from the bottom and right edges. This perfectly overlays the collapsed state of the magnifier, but has an initial stroke alpha value of 0.0 so is invisible.
At the precise point at which the collapse of the magnifier finishes, we animate the stroke alpha to 1.0 over a very short period of one millisecond. This causes the second line to suddenly appear but because it perfectly overlays the collapsed state of the magnifier, this sudden change cannot be seen.
But from this state, after a delay, we then rotate both of the lines by different amounts – the line formed from the collapsed magnifier is rotated through 180º in a clockwise direction, and the line that became instantly visible is rated through 270º in a clockwise direction. This is very similar to the technique that we used in Plus / X so I won’t go in to further details here.
Combining all of this gives us a rather pleasing transition:

Once again, a good understanding how the various SVG commands work allows us to structure them in a way that enables a specific animation. In this case one of the key things was to construct the elliptical arc so that it rendered at a 45º angle so it was easy to transition it to a 45º line by changing one of the ellipse radii.
I haven’t bothered listing all of the animators here, but they are all available in the source code which can be found here.
© 2020, Mark Allison. All rights reserved.
Copyright © 2020 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.

