At Google IO 2016 Google announced a new Android layout named ConstraintLayout. Despite the initial release being labelled as an Alpha release, it is actually pretty stable (with a few caveats). In this series of articles we’ll take a look at this new layout-kid on the block and try and get some insights in how best to use it.
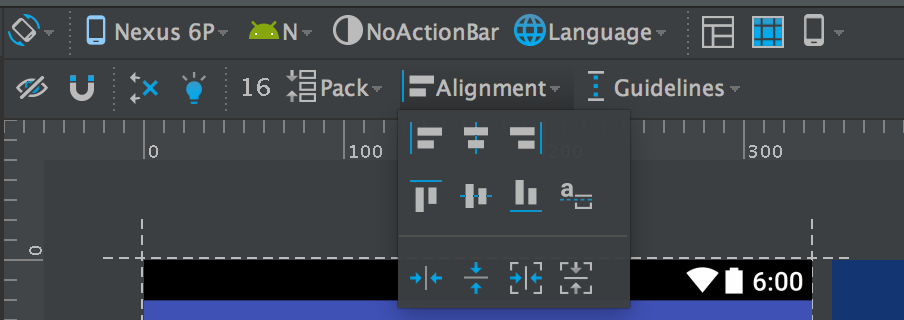
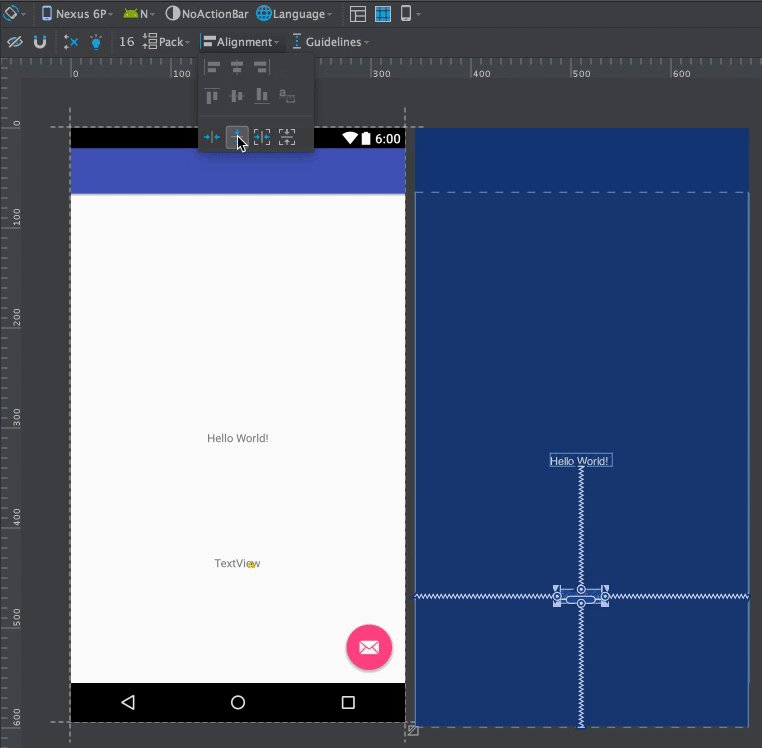
 So far in this series we’ve looked at many aspects of ContstraintLayout itself but there are a couple of features of the visual editor which are also worthy of study. The first of these is the alignment tools which are accessed from the toolbar:
So far in this series we’ve looked at many aspects of ContstraintLayout itself but there are a couple of features of the visual editor which are also worthy of study. The first of these is the alignment tools which are accessed from the toolbar:
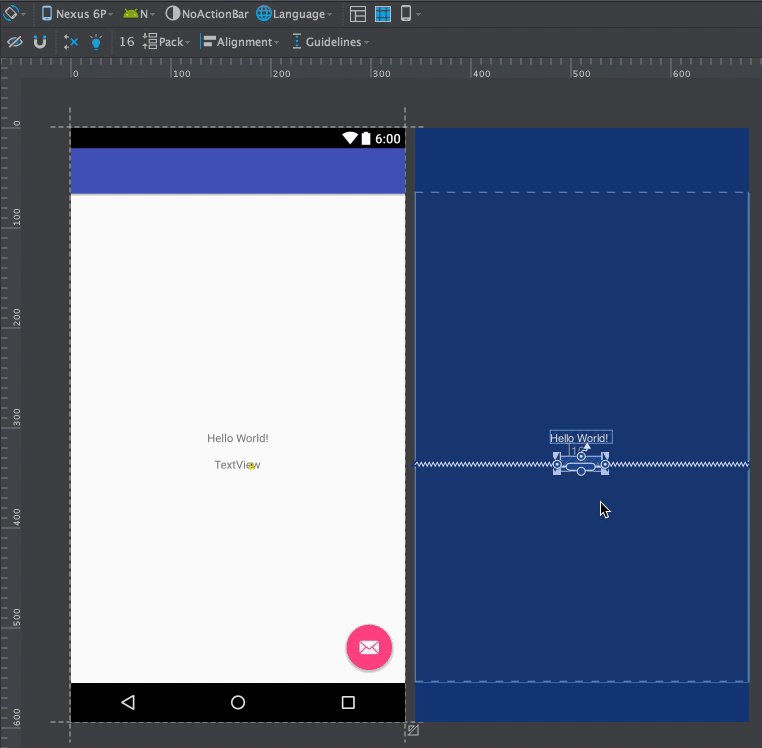
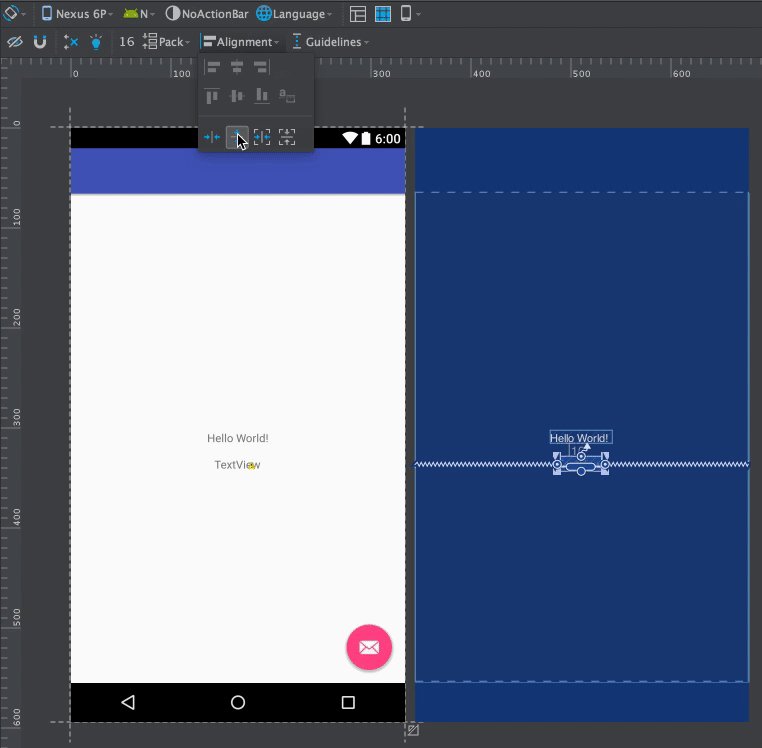
The first line will align all selected widgets to the left right or centre of each other, and the second line will do the equivalent vertically – with the addition of the option to align text-based widgets by the text baseline as well. The third line is all about centring items. The second two will simply centre within the parent layout, but the first two are a little more subtle – they will actually centre within the remaining space. In this example we can see that the second widget is initially positioned below the first, and when we select the vertical centring option it centres it within the remaining space because of the already existing constraint on the first widget:
If we stop and think about what all of these options are actually doing, they are simply utilities which are setting up constraints for us in particular configurations, we can achieve all of this ourselves but it will just take a bit longer to create all of the necessary constraints manually. If we actually look at the XML layouts (I won’t bother showing them here, because there’s not much to see) it is simply setting constraints.
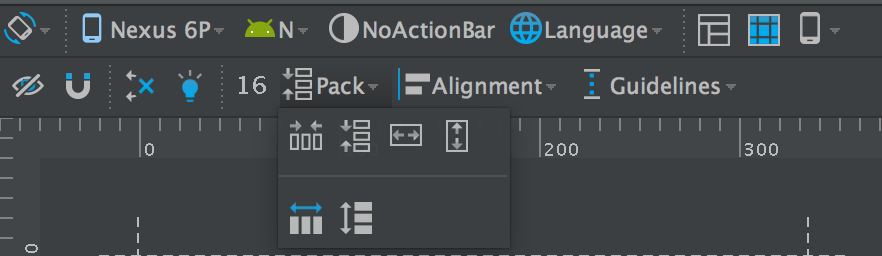
The other tool is the pack options which, once again, are accessible from the toolbar:
Those familiar with graphics tools will understand the concepts here. The first pair of items are to pack the items within the available space either horizontally or vertically – I must admit that I haven’t been able to fully understand this behaviour – it feels very much like a work in progress. The second pair of items will expand the selected items to fill the parent – this is easier to understand, but the actual implementation is to hardcode dp values in the layout_[width|height] attributes within the layout. While this may not seem like a problem at first, it is worth considering that ConstraintLayout is designed to work well on different screen sizes and orientations, so hardcoding dimensions simply goes against that. Once again, this feels rather like it is still a work in progress. The final pair of items distribute items horizontally of vertically – these work a little better because they actually define constraints rather than using fixed dp values, so are the only real item here that’s usable in its current form.
Twice during the explanation of the pack tools I mentioned that they feel like a work-in-progress and I’m sure that they will improve over time but, for now, I would not be tempted to use them for anything other than exploring how they work.
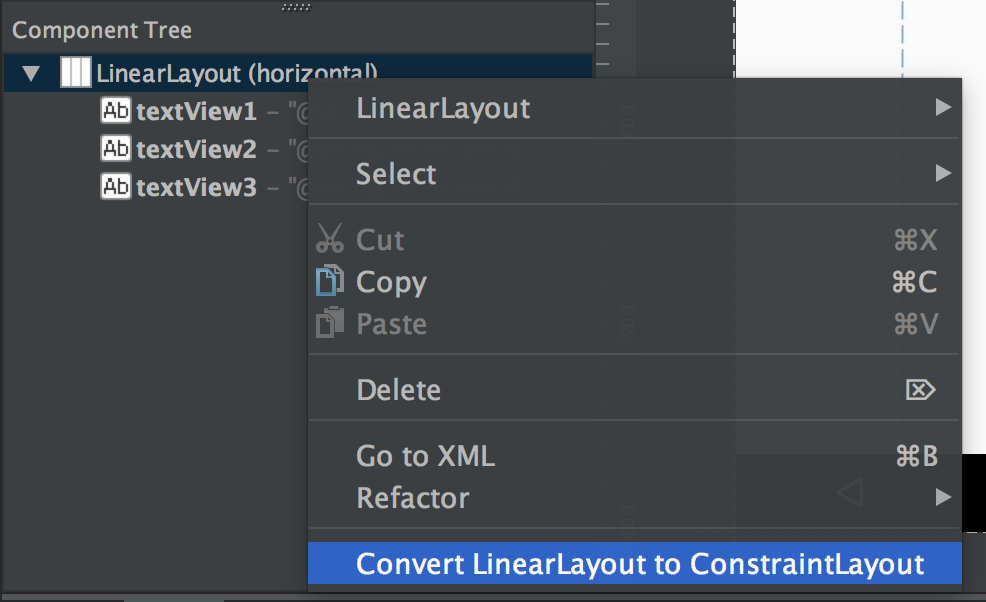
The final tool worth mentioning is the tool to convert existing layouts to ConstraintLayout. This is invoked from the component tree panel by right clicking on the layout that we wish to convert:
Once again this is a tool that is very much a work-in-progress. It’s really nice to see that this is something that is coming but I have to say that my experience with it so far is that hasn’t been great – use of hard dp values, and often the result is not particularly close to the original layout. However, I have high expectations that this will improve enormously over the coming releases.
That does bring us on to the question of migrating existing layouts to ConstraintLayout. If you have working layouts which don’t suffer from the performance issues that we discussed earlier in this series, then there is little to gain by converting to ConstraintLayout. Furthermore there will actually be cases where simple layouts will actually be more efficient using other layouts – for example if a simple list item layout can be achieved using a single level LinearLayout then that is arguably going to render more efficiently than using a ConstraintLayout. Similarly a FrameLayout with only one of two children will also render much more efficiently than ConstraintLayout. The main motivation for switching an existing layout to ConstraintLayout will be for purposes of flattening hierarchies and / or reducing the cost of multiple measurements.
So what can we expect to see going forward? Obviously we’ll see improvements to some of the tools that we’ve looked at in this article. The most fascinating of these is the conversion tool because it is actually backed my inference engine which tries to map an existing layout hierarchy to ConstraintLayout. While it is currently tied to converting existing Android layouts, having this kind of engine would certainly provide scope for converting other formats as well. Being able to import, for example, Sketch layouts directly in to Android Studio is an interesting prospect.
One overriding feeling that I have from playing with ConstraintLayout and, in particular, the visual editor is that many of the metaphors being used such as aligning, packing, and distributing items have been drawn from design tools and will, at the very least, help to bridge the language gaps between designers and developers. Developers will be able to speak to designers using terminology that they already understand as a result of them being used within the visual editor. Perhaps we may even see a standalone version of the visual editor which designers can use and provide developers with designs as working Android layouts rather than designs which then need to be interpreted and implemented by the developer.
In the final article in this series we’ll take a long look at the real question: Should we be using ConstraintLayout in our production projects?
© 2016, Mark Allison. All rights reserved.
Copyright © 2016 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.