In the previous article we started looking at the new layout in Ice Cream Sandwich: GridLayout. In this article we’ll continue that by looking at how to make cells span multiple row or columns.
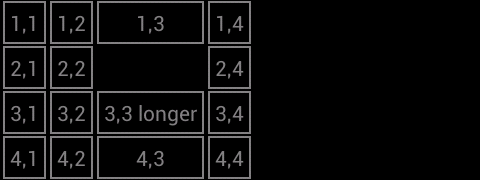
Let’s continue with a basic GridLayout where we have removed the TextView 2,3 and we extend the TextView 1,3 to span 2 rows using android:layout_rowSpan=”2″:
[xml]
[/xml]
If we run this, there appears to be a problem:

The TextView that we removed is certainly not there, but the cell that we want to stretch does not appear to have stretched, so what’s going on? Actually the cell has stretched otherwise we would see the TextView 2,4 underneath TextView 1,3, but it is the TextView itself which is not stretching to fill the cell. Remember that android:layout_height defaults to WRAP_CONTENT, so we need to tell the TextView to fill the cell by changing the android:layout_gravity to “fill” instead of “fill_horizontal”:
[xml][/xml]
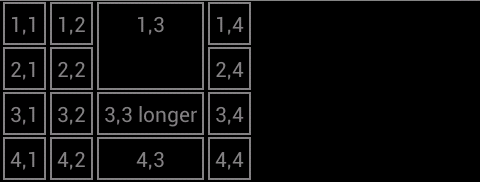
The TextView now fills the cell:

This shows that the TextView is now filling the cell, but what if we want to centre the text within the TextView? To do this we need to set the android:gravity:
[xml][/xml]
Which centres the text within the TextView:

This is actually quite a nice demonstration the difference between android:layout_gravity and android:gravity. The first controls how a view is positioned within its parent layout, and the second controls how the contents are positioned within the view itself.
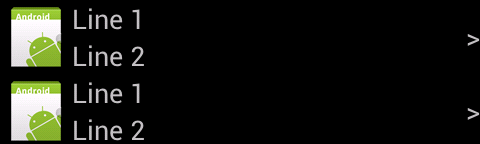
As far as GridLayout is concerned, the android:layout_gravity of its children is the governing factor of how the children are positioned within the layout. Whereas LinearLayout is dependent on android:layout_width, android:layout_height, and android:layout_weight to determine the positions of the children, it only operates in a single dimension (i.e. a LinearLayout is oriented either horizontally or vertically, and its components are positioned only in that orientation). To get LinearLayout to operate in a second dimension it is necessary to nest, for example, a horizontal LinearLayout inside a vertical LinearLayout. If you look at the acceptable values for android:layout_gravity for children of a GridLayout we can see that there are options for both vertical and horizontal gravity which can be used in combination. Here’s an example of a layout which you might typically use for each iem within a ListView:
[xml]
[/xml]
Here we are creating the same layout by using firstly nested LinearLayouts and secondly using a single Gridlayout:

The two layout look almost identical, but the second one is achieved using a single GridLayout which is much more efficient than nesting.
It is worth pointing out that currently GridLayout is only supported on Ice Cream Sandwich devices so, if you want to use GridLayout, you’ll either need to limit your app to those devices, or you’ll need to provide multiple layouts: one ICS GridLayout version, and another which is backwardly compatible. Realistically, I don’t see the point of this – it would simply be better to do the backwardly compatible implementation and use that on ICS devices, as well. Having said that, in this post Google’s Dianne Hackborn has hinted that Google may include GridLayout in a future revision of the Support Library when that happens it suddenly becomes a very useful addition to Android layout tools.
Since I wrote this series of articles an article has been published to the Android Developers’ Blog about GridLayout. While my articles and the Google article cover GridLayout they use a different approach, and I thoroughly recommend Philip Milne’s article if you haven’t already as it will give you a further understanding on GridLayout and how to get the best out of it.
The source code for this article can be found herehere.
There is now a follow-up article to this series which explains how to use the GridLayout implementation in the support library.
© 2011 – 2013, Mark Allison. All rights reserved.
Copyright © 2011 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.


Thanks for your posts, but I have a question. The gray border of GridLayout is set by default attribute?
No, it’s not a default. I have applied a Theme to the project which puts the grey border on each TextView. This is simply to make it clear what the boundaries of each cell are in the screen shots. Have a look at res/values/styles.xml and res/values/theme.xml.
Oh, I missed them. Thank you 🙂
Nice tutorial. How I can do it with labels? For example: http://developer.android.com/design/building-blocks/grid-lists.html#with-labels
I’ll be covering this in a few weeks’ time in an article about Transparency
I believe this is one of the most significant info for me. And i am happy reading your article. However want to remark on few common issues, The web site style is ideal, the articles is actually nice : D. Excellent process, cheers
Thanks, your article put the end to a big headache I was having. Gridlayouts might be the most efficient way to set up a layout, but they are certainly not the easiest to manage!