Android Layouts are extremely powerful. In the article on Supporting Multiple Displays we looked at how we can use Layouts to allow Android to take a certain amount of responsibility for fitting things to the display. However, Android supports a number of different types of Layout and, while we may have a clear idea of how things should be arranged on the screen, it is not always obvious which type of layout(s) we should use to achieve this. In this series of articles, we will examine the different types of layout available to us, to help us to get a feel for which layout type we should use to solve different problems.
We’ll start with a look at LinearLayout. Regular readers of this blog may have spotted that I tend to use LinearLayout rather a lot. One of the main reasons for this is that it is very good for simple layouts, and so it makes sense to use it for simple examples. To those familiar with HTML, LinearLayout is analogous with
Let’s start with a simple example:
[xml][/xml]
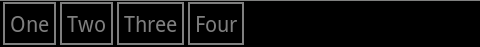
This creates four TextViews which are placed inside a LinearLayout. By default LinearLayout will flow its children in a horizontal direction, so this example gives us:

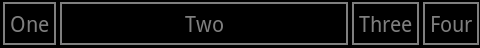
Although the parent LinearLayout has a layout_width set to match_parent, all of the TextView controls have layout_width set to wrap_content, so the controls do not fill the width of the display. If we want to fill the display, we can use a layout_weight on the second TextView widgets to force it to fill the available space:
[xml][/xml]
This now stretches the second TextView widget:

The Layout Weights articles will provide further information on some more uses of layout_weight and how to use it effectively.
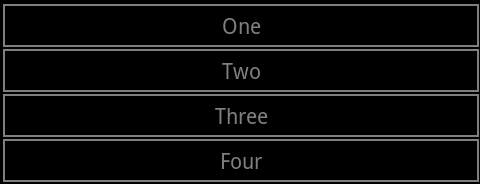
LinearLayout can also flow its children vertically if we explicitly set android:orientation to “vertical”:
[xml][/xml]
This is almost identical to the first example, except that we are now flowing the TextView widgets downwards, and we have changed the android:layout_width of each one to match_parent so that each one fills the width of the display:

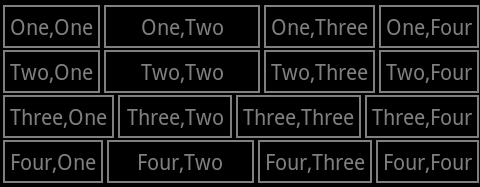
As you can see, LinearLayout is essentially a very simple layout concept. That said, it is easy to underestimate quite how powerful it can be, particularly when we nest one LinearLayout inside another. We can create a simple table by nesting a series of horizontal LinearLayouts inside a vertical LinearLayout:
[xml][/xml]
While this may look complex, all we are doing is embedding the second example inside the third to get this:

We are not limited to nesting LinearLayouts inside each other, we can also nest the layout types that we’ll cover in later articles in this series. We can go to further levels of nesting to produce more complex layouts, although nesting layouts too deeply can have performance implications as is discussed here. We’ll look at alternatives throughout this series.
In layout terms, a series of views inside a vertical LinearLayout inside a ScrollView is essentially the same as a ListView (although it should be noted that ListView is optimised to recycle views, and handle large data sets effectively).
So, to summarize, LinearLayout is a really useful may of laying out a series of objects, but it’s some deceptively complex layouts can be achieved by nesting them.
One thing that should be fairly obvious from the last example is that, while nesting LinearLayouts is pretty powerful and allows us to create something which resembles a table, there is a problem if we are trying to get the columns to line up. While we could write some code to match the width of each of the columns, we don’t need to as Android also supports TableLayout which will do this for us. Well look at TableLayout in the next article.
The source code for this article can be found here.
© 2011, Mark Allison. All rights reserved.
Copyright © 2011 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.


I hope this will be a great series. Thans for all posts!
nice tutorial .
This blog is the best blog i have found to improve Android knowledge. I don’t care much of source code. Alot of example how to it work, but how to make good design ? This blog is good for me