So far in this series we have looked at LinearLayout and TableLayout to perform different functions when creating an Android layout. In this article we’ll turn our attention to RelativeLayouts.
RelativeLayout allows us much finer control than we’ve seen so far as to where a particular child is positioned within the layout. It allows us to position children both relative to the RelativeLayout itself, and each other. Let’s start with a simple example which shows how we can position various children relative to the RelativeLayout:
[xml][/xml]
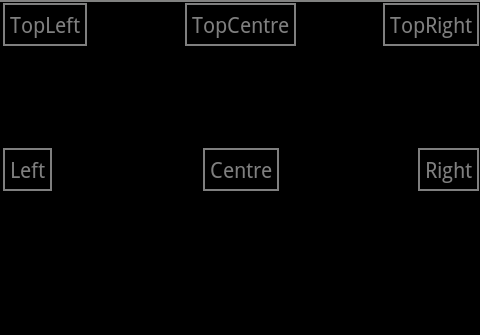
By default, children within a RelativeLayout are positioned at the top left, so the first TextView requires no specific attributes set in order to position it at the top left. The second child has android:layout_alignParentRight set to true which causes it to be positioned at the top right; and the third has android:layout_centerHorizontal set to true which positions it at the top centre. The next two children are the same as the first two with the addition of android:layout_centerVertical set to true which causes these to be positioned at the vertical centre of the layout, on the left and right respectively. The final child has android:layout_centerInParent set to true which causes it to be positioned in the centre of the layout.
We can run this to show these layouts working:

I’m sure that you’re wondering about why we are not demonstrating how to align to the bottom of the layout here. The simple reason is that it does not work in this instance. Look at the snippet above, and you’ll see that the RelativeLayout has android:layout_height set to wrap_content. This is because I have put all of the snippets of this article in to a single layout (look at the source by following the link at the bottom of this article, you will see that all of the code examples for this part of the article are stored within a single vertical LinearLayout in res/layout/relative.xml). You cannot align to the bottom of a RelativeLayout whose layout_height is set to wrap_content because the height of the layout cannot be determined until all of the children have been positioned and sized, yet we cannot position any children which are aligned to the bottom until the height of the layout has been determined.
Let’s not have a look at how we can position widgets relative to each other:
[xml][/xml]
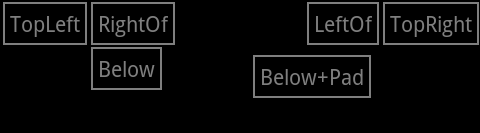
As before, the first child is positioned at the top left. The second is positioned to the immediate right of it by setting android:layout_toRightOf to the id of the first element. We then position the third element directly below this by setting its android:layout_below to the id of the first child, and its android:layout_alignLeft to the id of the second child. The fourth child is positioned at the top right as has already been covered, and the fifth is positioned to the immediate left of this by setting android:layout_toLeftOf to the id of the fourth child. The sixth child is primarily using the same positioning as the third, but has an added android:layout_margin which demonstrates how we can offset widgets from their calculated position using margins and padding:

Earlier we saw how RelativeLayout does not support alignment to the bottom when the layout itself has a layout_height of wrap_content. Fortunately, there is a way that we can overcome this using arguably the simplest layout type of all: FrameLayout. In the next part of this series wel look at this simple, yet extremely useful layout type.
The source code for this article can be found here.
© 2011, Mark Allison. All rights reserved.
Copyright © 2011 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.


Thanks…………..
Am I correct in thinking that there’s no real equivalent to layout_weight with these relative layouts? They just aren’t going to scale well to different sized screens, in general?
You are correct, layout_weight is not supported by RelativeLayout.
It is really a question of understanding which layout to use in which scenario.