Back in December 2013 there was a series of posts which covered how to write a basic app for the I’m Watch Smart Watch which allowed the user to track the stoppage time during a football (soccer to our American friends) match. With the arrival of Android Wear it seemed a good idea to port the app to a Wear device, however in understanding the architecture of Android Wear it became apparent that a simple port would be tricky, so in this series we’ll re-write the app from the ground up to work on Android Wear.
I won’t go in to a long explanation of what the app does, as it has already been described in some depth, but it is a timer application which gets started when the match kicks off, can be paused during the match when there is a stoppage to play, and will give vibration alerts when that total elapsed time hits 45 minutes, and when the total played time hits 45 minutes.
Before we go any further it is worth considering the reason behind the decision to completely re-write the app rather than porting the existing code. The I’m Watch used a modified version of Android 1.6 and is architecturally very similar to a mobile phone running Android 1.6 so the app was based around a single Activity which did all of the work. When studying Android Wear it became quickly apparent that this design simply would not work for Android Wear because although Activities are supported, they behave rather differently on Wear. On a phone or tablet, if a given Activity is active when the device goes to sleep that Activity will be resumed once the device wakes. However this is not the case on Wear: The device will go to sleep after a few seconds of inactivity, but when the device wakes again any Activity which was running when the device went to sleep is not resumed.
Initially this caused me some consternation and I even wondered whether it would be possible to create a useable app given this constraint. Of course, this worry was unfounded and it became quickly apparent that it is easily possible to provide a useable app – it just required approaching the software design in a way which fits well within the Wear architecture rather than trying to treat Wear like a small phone.
The basic problem that we need to consider is that a timer application needs to give the impression that it is based around a long-running Service on the device, however using a long-running Service is a really bad idea because it will kill the user’s battery. The key phrase in the previous sentence is: “give the impression”. In other words, we don’t need to actually implement a long-running Service as long as we can update the information that the user sees in a timely manner. Most of the time, the user only requires a rough idea of how long has elapsed and it’s only during stoppages in play or when we are towards the end of the half that finer grained information may be required. So it’s perfectly acceptable to provide the number of whole minutes elapsed most of the time, but provide a one second accuracy when the user requires it.
The basic approach that we’ll use to achieve this is to use AlarmManager to trigger an Alarm every minute to update a Notification indicating the number of elapsed minutes elapsed in its title. The Notification will actually contain an Activity which will display second accuracy, but this will only be visible when the user swipes up to display the full Notification. By using this approach we update the information shown to the user only as often as we absolutely have to. Thus for the majority of the half the device will wake one a minute for just long enough to update the Notification which is much more battery friendly than running a Service which will keep the device awake for that entire time.
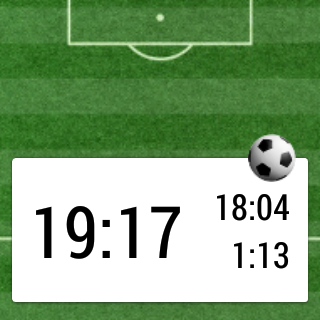
The following screen captures demonstrate this. Firstly we have the Notification open and we get a detailed display with second accuracy:
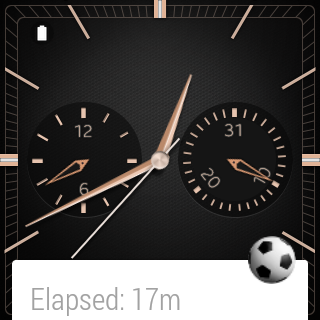
However when there’s just the title of the Notification showing, or when the device is asleep, then we only display minute accuracy:
One thing worth mentioning is that the app name has changed. The I’m Watch version was named “Footy Timer” and that has changed to “Match Timer” for Wear. The reason behind this is that when attempting to launch the app using voice commands, Google’s voice recognition struggled with the colloquialism “Footy”, and “ok Google, start Footy Timer” failed whereas “ok Google, start Match Timer” works.
Finally, apologies that there’s no code in this article, but this series will be structured slightly differently to normal. I usually like to have some working code at the end of each article, but that is going to be possible because this is a fully functional app, rather than a series of different techniques. So while the remaining articles in this series will contain code examples and explanations, the full project source will be published at the conclusion of the series.
Match Timer is available on Google Play.
© 2014, Mark Allison. All rights reserved.
Copyright © 2014 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.