In the previous article we looked at a tiled background pattern. In this article we’ll look at how we can create a panel with a 3D effect border created using drawables.
Let’s start by creating a new drawable in res/drawable/panel.xml:
[xml]
[/xml]
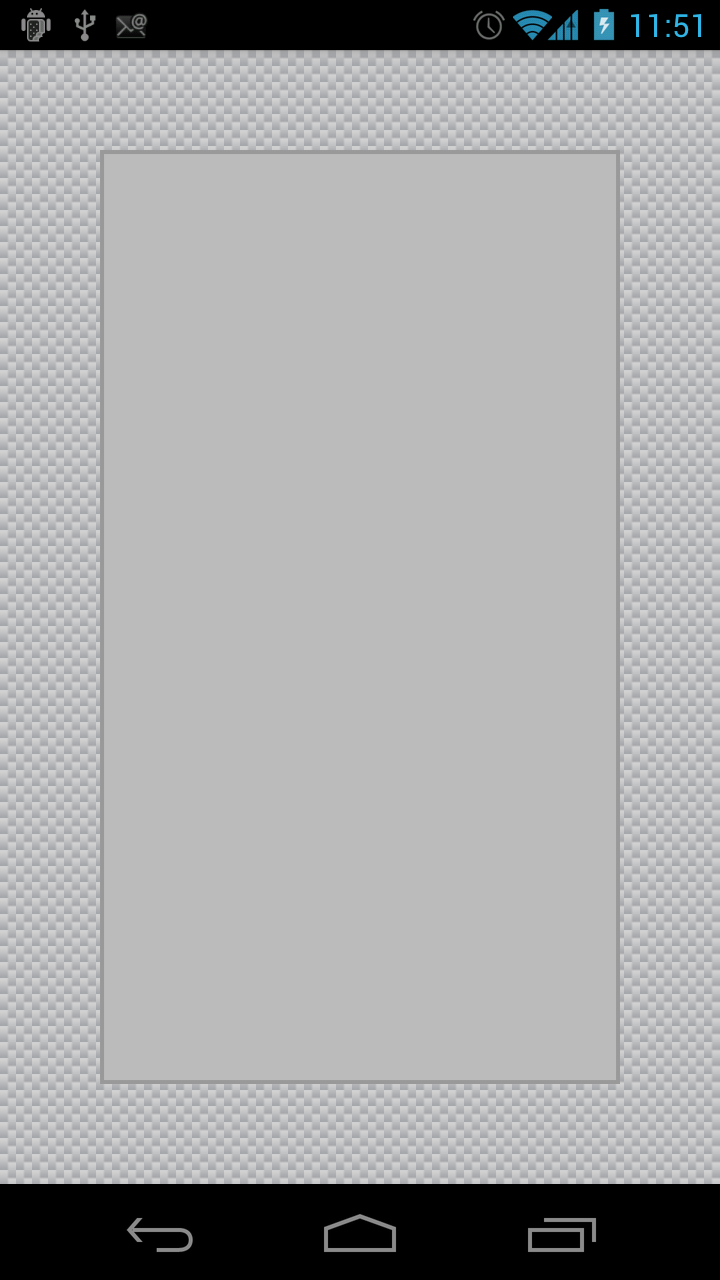
On the outside we have a layer-list drawable. This allows us to position one drawable on top of another. At the moment we only have a single child drawable of our layer-list, but we’ll be adding another one in due course. This child is a simple shape drawable which has a dark grey border, and a subtle radial gradient which is positioned at the top edge.
If we try this we get the following:
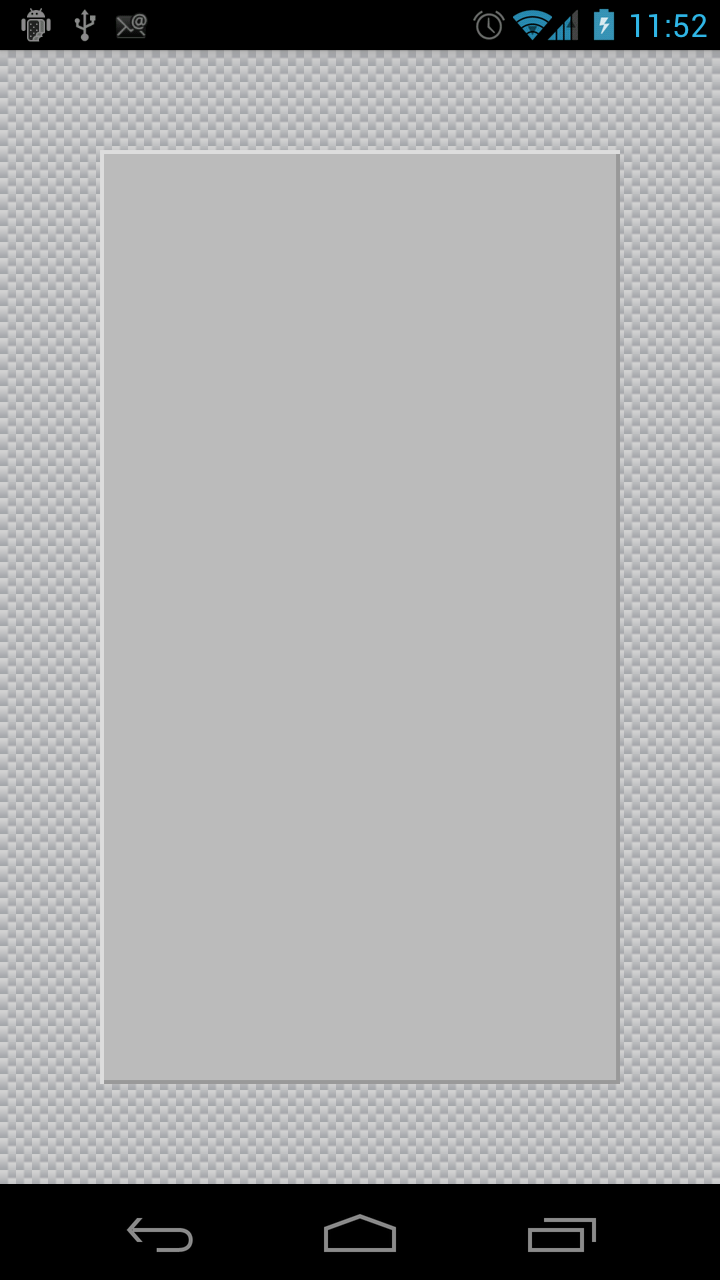
That’s looking pretty good, but what about if we want a 3D effect on the border, giving the illusion of a raised panel. This can be achieved by adding a second drawable to our layer-list. layer-list will draw its children in order, with the last one being drawn last, or on top of the others. We can use use an inset drawable with a transparent fill and a light grey border, with the bottom and right edges pushed outside the bounds of the layer-list:
[xml]
[/xml]
This will effectively draw a light grey border over the left and top edges of the existing border giving us the 3D effect that we require:
Finally, we can add some text with a white shadow to give an engraved look as was covered in this article:
[xml][/xml]
If we run this we now get:
That concludes this short series on drawables.
The source code for this article can be found here.
© 2012 – 2014, Mark Allison. All rights reserved.
Copyright © 2012 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.





First of all thank you very much for the article on Vector Drawables. I have a question, greatly appreciate if you can help. How can I added rounded corner in all sides for the 3d view of the drawable?
I used on both the Shapes but only top left and bottom right are rounded. Please let me know. Thank you.
There were some bugs which crept in on 2.X whereby some of the corners are switched https://code.google.com/p/android/issues/detail?id=9161. This was fixed in 3.0. You can work around this by providing two resources, one which works with the broken 2.x implementation (put in /res/drawable) and another which works with the fixed 3.1+ implementation (out in /res/drawable-v12).