I recently had a requirement to create a table layout which had a header row at the top. On the face of it this is relatively easy using TableLayout, but there was a further requirement: The header row should remain static while the data rows scroll. The problem here is that the standard TableLayout does not support a scrolling body area, so how can we achieve this?
Let’s start by creating a 2.3.3 project named “ScrollingTable” with a package name of “com.stylingandroid.ScrollingTable” and an Activity named “ScrollingTableActivity”.
Let’s add a drawable to res/drawable/border.xml:
[xml][/xml]
Then some dimensions to res/values/dimensions.xml:
[xml][/xml]
And some styles to res/values/styles.xml:
[xml][/xml]
To try and solve this we could create two tables, one outside the ScrollView which contains the header, and the other inside the ScrollView which contains the body:
[xml][/xml]
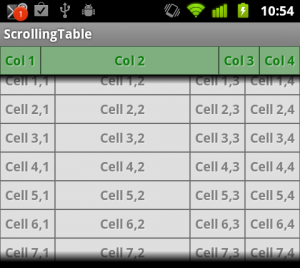
if we run this, we can see that we get the scrolling behaviour that we require, but the column widths of the body cells do not match those of the header cells:

One solution that we could use is to duplicate the entire table, and effectively hide much of it by setting the heights of some of the rows to 0dp. This will effectively hide some of the rows, while maintaining their content which enables TableLayout to correctly calculate the cell widths:
[xml].
.
.
.
.
.
[/xml]
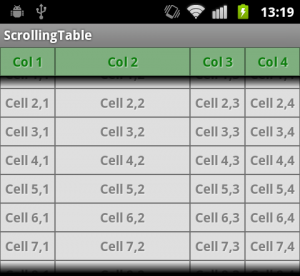
If we run this, we can see that it gives us the scrolling behaviour that we require, and also lines up the columns correctly:

Although this does what we require, it is pretty inefficient because we are duplicating the entire table. It works where we have a small number of rows, but is rather hacky, and could run in to memory problems where we have a large number of rows.
After coming up with this approach, I found an article on the Android Adventures blog which offers a similar approach to mine. It is slightly more efficient because it does not fully duplicate the data, but is slightly less flexible as a result because it assumes that the header titles will always be longer than the text in the body cells.
In the second part of this article, we’ll look at an alternative approach which is a little more complex to implement, but should give us the behaviour that we require while being a little better behaved in terms of memory usage.
The source code for this article can be found here.
© 2011, Mark Allison. All rights reserved.
Copyright © 2011 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.


great work Mark. Thanks
wow why didn’t I know about this blog.
Starting from helloworld today, will catch u soon.
Very nice, works great. Is this type of “scrolloing” solution only possible on android 2.3 & greater? Obviously the code breaks on 2.1 and 2.2…
The only possible reason for the code not working on earlier versions of Android is that we created a 2.3.3 project and haven’t set a “minSdk” attribute in the Manifest. The techniques here are not specific to an particular version of Android, and should be backwardly compatible.
And if i want to populate cells with child of an xml table?? Thank you you’re a boss!! 🙂
Hi,
The black 3D effect below the header line and the bottom of the main body that appears when scrolling hides the content, how is it made? Does android it automatically?
Thanks
thanks for your great tutorial, I have done exactly what you said but there are no lines around the table contents! look:
http://upload.udk.ir/uploads/table.png
can you help me?
Seeing a screen shot without the code gives me no clue as to the possible cause. And I simply do not have enough bandwidth to provide free developer support, I’m afraid.
Ok thats fine, I will try to find the answer myself,
thanks again for your tutorials 🙂