In the previous article we revisited the ViewPager code from an earlier series, and brought it up-to-date to use the latest version of Jake Wharton’s ViewPagerIndicator library. In this article we’ll look at an alternative to Jake’s library.
There was something of a hint as to what we were going to replace Jake’s library with in the last article. When we looked at the TitleProvider interface which is no longer included in Jake’s library, we found that the API in the Android support library had been extended to include a title provider. The reason for this is that the support library itself now contains much of the indicator functionality, so we’ll have a look at how we can use that instead.
The first thing that we need to do is remove the dependency on ViewPagerIndicator from the project by rigth clicking on the project in Package Explorer then selecting “Project|Android” and removing the library from the “Library” panel. For Maven users, also remove the dependency from the POM, and change the scope of the support library to “compile” as this is no longer provided for us by the ViewPagerIndicator library that we’ve just removed).
Next we need to delete the style that we defined in res/values/styles.xml as we no longer need this. We’ll leave the empty styles.xml file, though as we’ll need this later on.
Next we need to change our layout in res/layout/main.xml:
[xml]
[/xml]
What we’ve done here is to remove the definition for the TitlePageIndicator from the ViewPagerIndicator library, and put in a PagerTabStrip from the support library. This is implemented slightly differently from TitlePageIndicator because it goes inside the ViewPager. As a consequence, we no longer need the LinearLayout which previously wrapped both controls, so it has been removed.
As well as PagerTabStrip, there is also an indicator named PagerTitleStrip in the support library. You can use either of these, but PageTitleStrip is a non-interactive control and PageTabStrip is an interactive control which gives us the equivalent behaviour of ViewPagerIndicator, so we’ve used that.
Next we need to change our MainActivity.java:
[java] public class ViewPagerActivity extends Activity{
@Override
public void onCreate( Bundle savedInstanceState )
{
super.onCreate( savedInstanceState );
setContentView( R.layout.main );
ViewPagerAdapter adapter = new ViewPagerAdapter( this );
ViewPager pager =
(ViewPager)findViewById( R.id.viewpager );
pager.setAdapter( adapter );
}
}
[/java]
We have simply removed all of the references to TitlePageIndicator, and left the remaining code as-is.
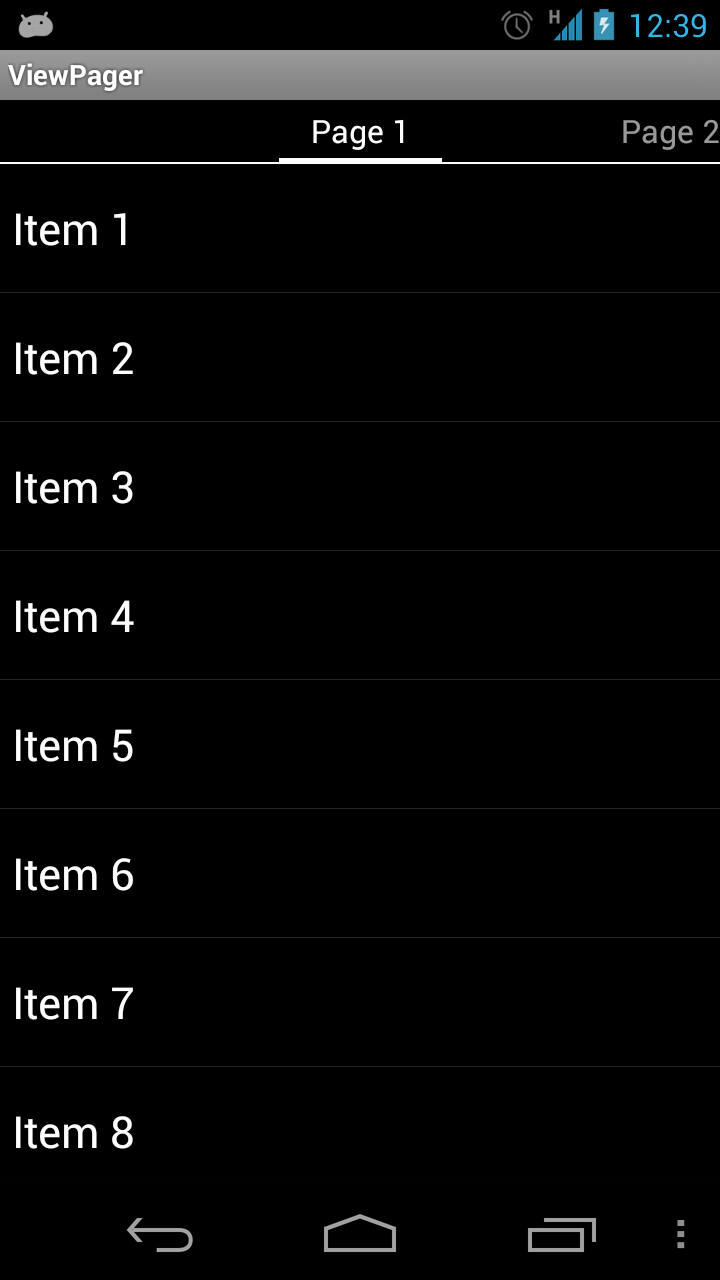
Amazingly, that’s all we need to do. If we run it we get the following:
How come we managed to get it working, when all we did to the Java was remove stuff? The key is the way the the PagerTabStrip is implemented. Previously we had to associate the TitlePagerIndicator to its ViewPager instance manually, but because the PagerTabStrip goes inside the ViewPager, that association is done automatically during layout inflation. Also, when we updated our ViewPagerAdapter code in the previous article, we effectively removed all dependencies on the ViewPagerIndicator library, so we had nothing to change. Moreover the changes that we made previously were exactly what was required to provide the necessary hook up for the PagerTabStrip.
In the next article we’ll have a look at applying some styles to the new control.
The source code for this article can be found here.
© 2012, Mark Allison. All rights reserved.
Copyright © 2012 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.



Hi, thanks for this write up. Tried following it in my app and while replacing the library was simple, styling it I am having a hard time with.
I am using a font size that’s smaller than the default, but I cannot make it center vertically properly. I tried gravity=”CENTER_VERTICAL” and setting paddingTop seems to have no effect. So the way it is, looks terrible and I gave up and went back to ViewPageIndicator.
Did you have any luck with anything like this?
Wow thanks for the heads up, had no idea of this great addition to the support library!