At the time of writing (February 2017) the Android Wear 2.0 consumer release has been announced and Wear 2.0 devices are about to start shipping. There are some significant changes which may affect existing Wear apps in different ways. Regular readers of Styling Android will know that I have two Android Wear apps published Something O’Clock (which I blogged about here) and Match Timer (which I blogged about here). Both of these apps are affected in different ways and will need updating to work with Android Wear 2.0. Previously we looked making Something O’Clock Wear 2.0 compliant, and in this article we’ll turn our attention to Match Timer which requires a little more work.
 The first thing worth mentioning about Match Timer is that the packing changes that we needed to apply to Something O’Clock also apply here. I won’t bother going in to details here, but I would suggest reading the article where we covered these before continuing further.
The first thing worth mentioning about Match Timer is that the packing changes that we needed to apply to Something O’Clock also apply here. I won’t bother going in to details here, but I would suggest reading the article where we covered these before continuing further.
Something O’Clock is a custom Watch Face and the API for this has not changed significantly in Wear 2.0, so it was simply a case of re-packaging in preparation for Wear 2.0 devices. However, Match Timer is rather different it is a full app and these have changed somewhat in Wear 2.0. One of the fundamental changes is in Activity lifecycle. Previously an Activity would be destroyed when the device went in to ambient mode, and Notifications were required to provide some visual persistence of the UI and enable some display of information to the user when the device was in ambient mode, and to allow the user to easily re-launch the Activity once the device left ambient mode – this would not be done automatically.
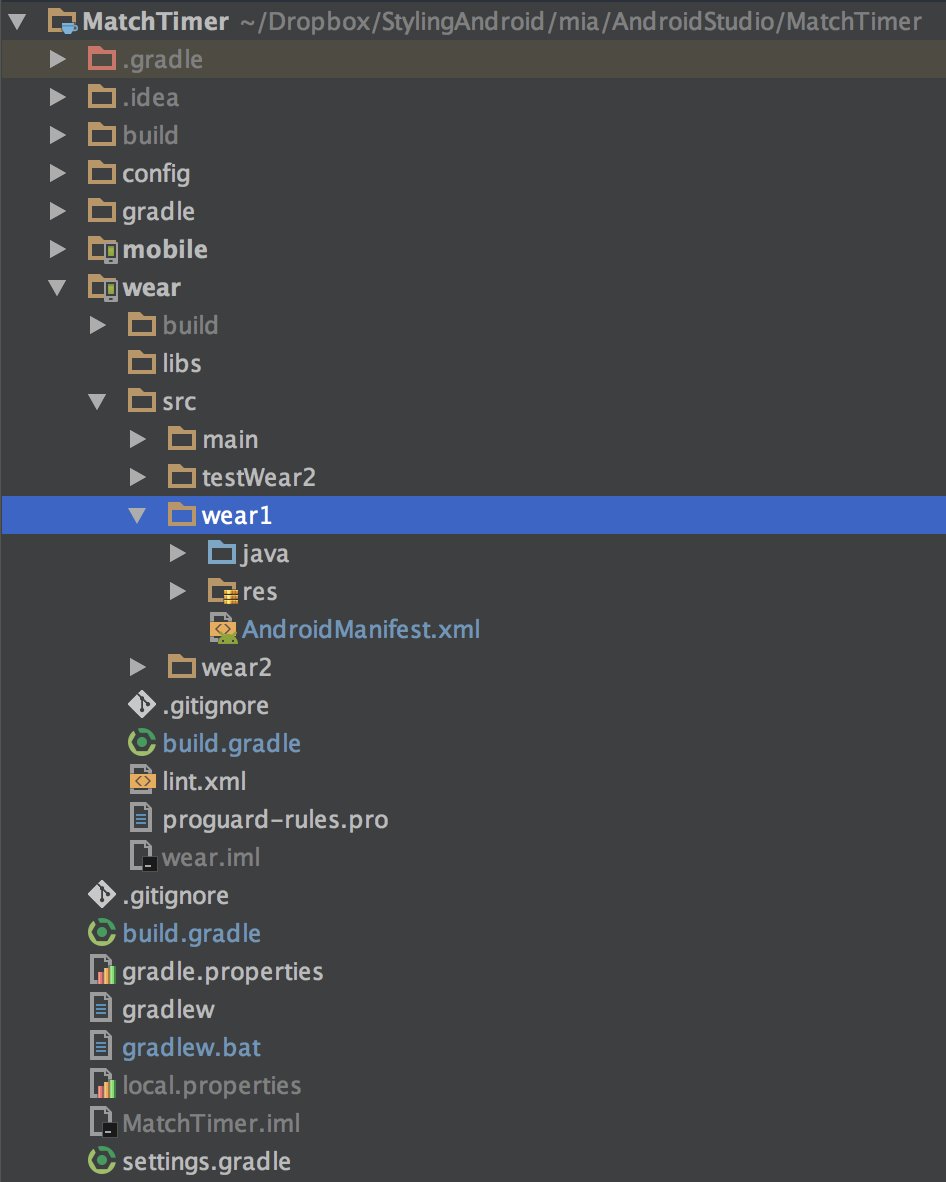
In Wear 2.0 we can now have Activities which remain active when the device enters ambient mode, but we need to detect transitions in and out of ambient mode and change the app behaviour accordingly. This actually makes for a much nicer UX and is easier to implement. However this approach makes it difficult to have a common codebase to serve both Wear 1.x and Wear 2.0 users. For this reason, I have opted to use completely independent codebases for the two versions and this is managed using different source sets. As with Something O’Clock I have defined two separate build flavours named wear1 & wear2, and we can move the existing code in to the appropriately named source set – we don’t need to explicitly add this to our build config if we match the name of our build flavour:
I’ve also created the appropriate source set for the wear2 flavour, as well and it will be this that we’ll concentrate upon. I’m not going to give a full in-depth explanation of how Match Timer works. The basic function has not changed and much of the internal logic is very much the same. Instead I’m going to focus on the key areas in which changes in implementation or required.
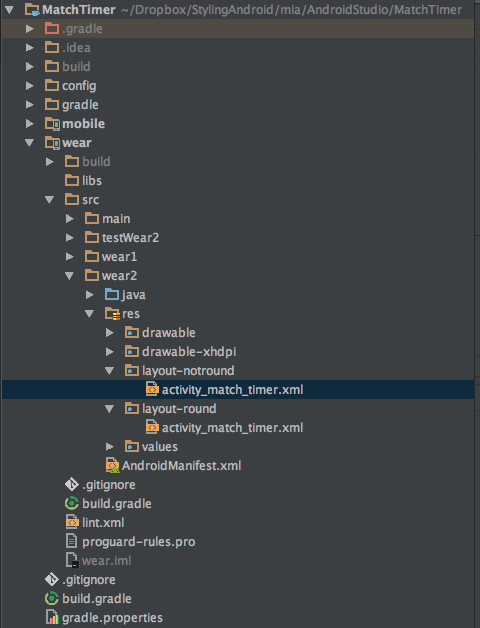
The first thing to look at is changes to out layouts. The layouts themselves have not changed much except this I have elected to move to ConstraintLayout simply because I like it and felt that it offered me a simpler path to getting my layouts working as I wanted them to. What has changed is the way that our layouts get loaded. Previously we had to use a WatchViewStub which was responsible for correctly loading either a round or rectangular layout. However WatchViewStub has been deprecated in Wear 2.0 and there is a different mechanism for providing different layouts for different screen geometries, and that is some additions to the resource qualifiers:
That’s actually much simpler than before and much more consistent with how we’d traditionally do things on Android. This will actually become something of a recurring theme – on the whole many of the changes will actually make life easier for the developer because they are much more in keeping with the traditional ways that Android works.
In the concluding article in this series we’ll continue updating Match Timer for Wear 2.0.
What we have implemented thus far will not do much in isolation – I’ll publish the full, working code along with the next article.
© 2017, Mark Allison. All rights reserved.
Copyright © 2017 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.