In this series of articles, we’ll take a look at transparency and how we can use it within our UI to create some nice effects. In this article we’ll have a look at some of the basics.
One of the fist things Android developers need to learn when putting together Android UI and layouts is how to specify colours using “hash” notation such as #FFF, #FFFFFF, or #14A804. These represent the red, green, and blue components which comprise the colour that we are declaring as #RGB or #RRGGBB. In addition to these 3 colour channels there is another, optional channel which we can use to control the transparency of the colour. This is called the “alpha” channel, and prefixes the colour declaration: #ARGB or #AARRGGBB. When no alpha value is specified then the alpha defaults to 0xFF which is 100% and is completely opaque.
On the face of it, that seems pretty straightforward, but there is a degree of subtlety involved with transparency. Consider the following layout fragment:
[xml]
[/xml]
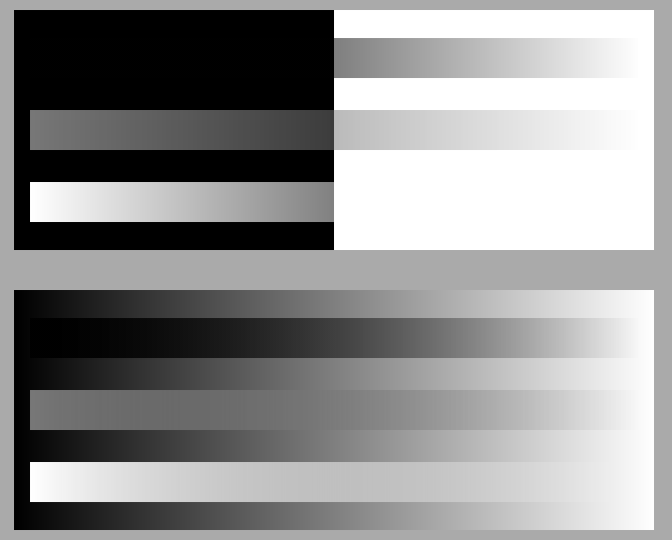
We have a linear layout consisting of a black and a white frame layout. Overlaid on top of those we have three smaller frame layouts: The top one is black with 43% transparency set (#7000), the middle one is 43% grey with 43% transparency set (#7777), and the bottom one is white with 43% transparency set (#7FFF). It looks like this:
The thing to notice is that the top black fill is clearly visible as a mid grey over the white background, but is invisible over the black background. On the other hand the white fill is clearly visible as a mid grey over the black background, but disappears over the white background. The mid grey fill is visible over both.
The important thing about this is that transparency is totally dependent on the context of its *background*. A transparency will become invisible over a background of the same colour. Sometimes this can be desireable, but sometimes is can be a nuisance depending on what we’re trying to achieve!
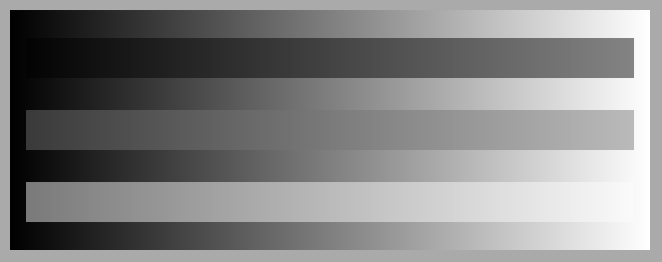
If we change the black and white background blocks to be a gradient running from black to white we can see this even more clearly:
Here we can see the black transparency disappearing as we get towards the black end of the gradient, the same with the white transparency as we approach the white end of the gradient, and the grey gradient momentarily merges with the background around the midpoint.
Understanding that transparency becomes a function of its background is fundamental to getting getting good results. Much of the time we simply use transparency over a fixed background, and the end results are clearly visible. However there are times when we may be using transparency over, for example, and image from the image gallery on the device and so we need to think carefully about how it will look over all potential backgrounds.
Another way that we can use transparency is actually on a gradient itself. Let’s define a new drawable:
[xml]
[/xml]
This defines a gradient where the colour doesn’t change it both starts and ends as black, but the alpha changes from 100% to 0% over the course of the gradient. If we create similar drable for grey and white and overlay these over the same backgrounds as before we get the following:
Once again we see the black and white transparency disappear over the white and black backgrounds, but now all of the transparencies disappear at the right hand edge. The illusion is that they are turning white, but this is only because the background is white at this point.
So that’s a brief primer on some important aspects of using transparency, but the examples that we’ve looked at have been designed to demonstrate the concepts and have little real-world value. In the next article we’ll have a look at some concrete examples of how we can use transparency within our UI.
The source code for this article can be found here.
© 2012, Mark Allison. All rights reserved.
Copyright © 2012 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.





1 Comment