Note: I will use the UK and US spellings of colour / color interchangeably in this article because in some places the syntax and naming conventions dictate the US spelling. Where necessary, I shall use the spelling required by Android for it to work and highlight where spelling is important.
Up until now, we have specified colours where we need them as #RRGGBB values. While this has worked well for us, it can become difficult to maintain as projects grow in size. For example, if we have a specific shade of green, like the one that we used to style the button in the last article, and we use that in a large number of different styles and drawables. If we need to make a change to that shade of green, then tracking down and changing each instance where we use it, can be time consuming and, more significantly, prone to error. Thankfully there is a solution: colour resources – A resources file, which we create at res/values/colours.xml. Note: I have used the UK spelling for this file name, and the actual file name is not important – it is the elements within the file which need to be spelled correctly. Moreover, it is possible to store colour definitions, and indeed any resources, across multiple files without any strict naming conventions. However it is useful to store resources of the same type in a single file to make it easier to maintain your code.
A simple colour definition which maps all of the colours used in the previous articles (source available here) is as follows:
#FFFFFF
#000000
#A4A4A4
#4B4B4B
#14A804
#118c03
We can now change all of the colours referenced in both styles and drawables to use these colour definitions using the notation @color/name. I won’t list all of the various source files here, but here’s how the res/drawable/button_focused.xml drawable now looks:
Now if we need to change a colour, we simply change the definition in res/values/colours.xml and it instantly propagates throughout our project. Additionally, using colour definitions also improves the readability of our code.
It is worth mentioning that there are some colours defined by Android that we can access using the notation @android:color/name. The colours and names that are defined can be viewed in the Android Open Source Project source code at http://android.git.kernel.org/?p=platform/frameworks/base.git;a=blob;f=core/res/res/values/colors.xml;hb=HEAD
To save you from having to manually go through and switch all of your colour definitions, here‘s an intermediate version of the source code for this article with the necessary changes.
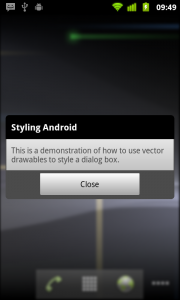
Now that we’ve done all of that, let’s turn our attention back to the problem from the end of the last article: We’d styled the button for various states, but we needed the text colour of the button to change when the “pressed” state was active. The solution to this is to use a Colour State List, which is similar to a State List drawable, but allows us to define a compound colour definition which will change depending on the state of the control that it’s used in.
First, let’s define a colour state list in res/color/button_text.xml (the spelling of “color” is important here):
As you can see, this is very similar to the state list drawable that we encountered previously, all that we are doing differently is that we assign a colour definition to each state instead of a drawable.
Now we need to apply this in our button style. In res/values/styles.xml
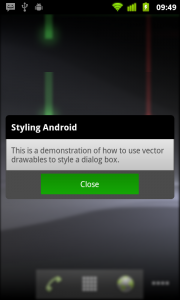
if we run this, we can see that the text is black most of the time, but turns white when the button is pressed:


We can use a colour state list anywhere we can use a standard colour definition, so when use them in conjunction with state list drawables, the possibilities for applying styles to widgets are quite large.
That concludes this article. As always the final source code can be found here.
© 2011, Mark Allison. All rights reserved.
Copyright © 2011 Styling Android. All Rights Reserved.
Information about how to reuse or republish this work may be available at http://blog.stylingandroid.com/license-information.

Like colours, can we change other attributes like text shadows/ font sizes, based on the state?